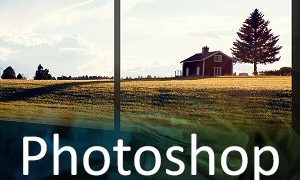
Kolejny rodzaj tekstury – Bump. Z cyklu naszego poradnika Photoshop omawiamy tekstury 3D, zasady ich tworzenia i wykorzystania.
Nie wszystkie trójwymiarowe szczegóły obiektu muszą być przygotowywane ręcznie. Niektóre z nich można zasymulować poprzez skorzystanie z odpowiedniej mapy wypukłości.
Bardzo podobną do Reflect teksturą jest Bump. Podobną pod względem wyglądu, ponieważ jego założenia są całkowicie inne. Przygotowany obraz z tym parametrem pozwoli na generowanie wirtualnej mapy wypukłości obiektu.
Podobnie jak w przypadku poprzedniego zdjęcia, tekstura jest czarno-biała. Z reguły jest to kopia utworzona z Diffuse, ze zmodyfikowanymi parametrami jasności w Photoshopie.


Ważna uwaga – skopiowanie mapy Diffuse w celu użycia jej jako Bump nie sprawdzi w przypadku obrazów silnie oświetlonych pod kątem, tak jak na poniższych zdjęciach:


Wszystkie tekstury wygenerowane jako Bump są wirtualne – najprościej rzecz biorąc: ten typ tekstury nie wpływa na krawędzie obiektu. Ma to swoje plusy, przede wszystkim znacznie niższe zużycie zasobów sprzętowych.
W niektórych materiałach, takich jak naturalna skóra, nie używa się mapy Diffuse, przygotowując tylko obraz reprezentujący Bump. Kolor materiału określa się bezpośrednio w aplikacji 3D, dzięki temu edycja jest znacznie szybsza.

* Użyte obrazy pochodzą z serwisu wildtextures.com.