Dziś na naszym blogu dość nietypowa recenzja. Bierzemy pod lupę edytor Brackets, który w głównej mierze stworzony został dla webdeveloperów.

Wiele razy zastanawialiście się jak wygląda proces powstawania strony internetowej? Pewnie niejednokrotnie. Nie zgłębiając się w to zbytnio, by nie odejść od tematu powiem tylko, iż wszystko zaczyna się od wyboru edytora. Jaki wybrać? Tutaj z pomocą przychodzi wujek Google i wpisywana fraza „najlepszy edytor www”. Po przejrzeniu któregoś już linku odkrywamy pewną zależność zwaną Brackets. Wtedy w naszych głowach rodzi się myśl, że skoro tak często się on przewija przez treści na różnych stronach to chyba jest dobry co? No właśnie. Na to pytanie postaram się odpowiedzieć w niniejszej recenzji.

Jaki powinien być dobry edytor… ?
Jak podpowiada nam podtytuł, aby sprawdzić czy znalezione przez nas narzędzie jest dobre musimy wiedzieć czego tak naprawdę szukamy, jakie mamy wymagania. Zatem dobrze by było aby kod przez nas pisany był czytelny. Tutaj nie chodzi jedynie o robienie odstępów między słowami. Każde z poleceń powinno być wyróżnione kolorem, podobnie jak treść w nich zawarta oraz tekst, który finalnie ma ukazać się na stronie jako jej zawartość. Co jeszcze? Zapewne nie będziemy mieli ochoty za każdym razem wpisywać struktury strony. Dobrze byłoby gdyby tą podstawową dało się osiągnąć w kilku ruchach. Możemy mieć oczywiście plik tekstowy i posłużyć się metodą kopiuj wklej jednak lepiej, gdy będzie to opcja jeszcze bardziej przyspieszająca cały proces. Do tego jeszcze kilka innych modułów ułatwiających pracę w postaci wtyczek, które będziemy mogli znaleźć w jednym miejscu i zainstalować te, których będziemy w przyszłości potrzebować. Przydałaby się także możliwość edycji informacji nagłówkowych, podgląd dokumentu, możliwość szybkiego przełączania się między przykładowo plikiem z kodem HTML a plikiem z kodem CSS czy sprawdzanie czy nasz kod zawiera błędy.

… a jaki jest Brackets?
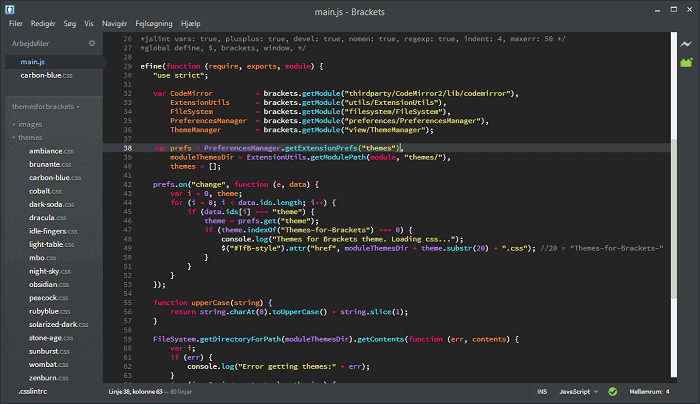
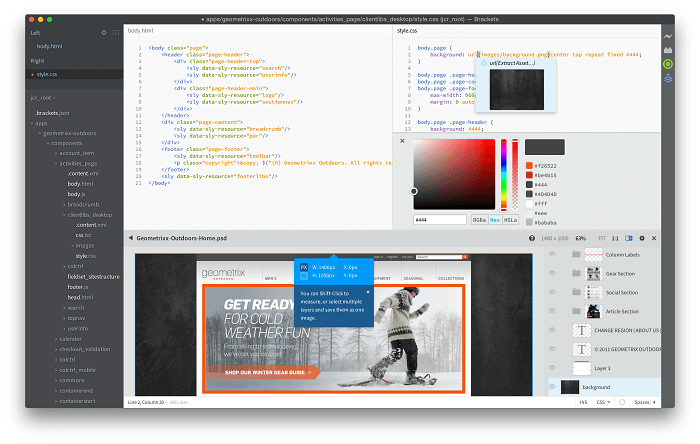
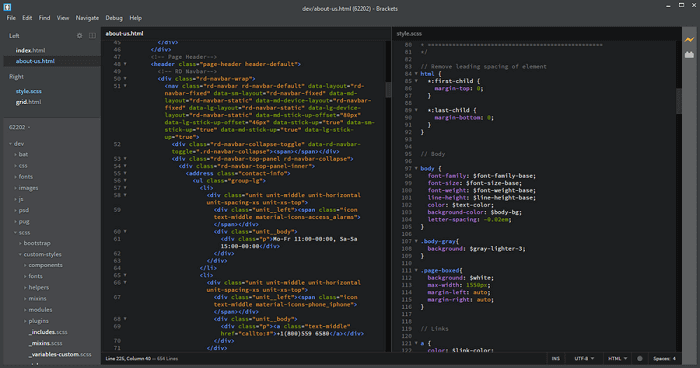
Dobrze. Mamy już ogólny zarys tego, czego naprawdę szukamy, więc możemy skupić się na poszukiwaniu tych cech w testowanym przez nas dzisiaj edytorze. Pierwszą szukaną rzeczą była czytelność. Brackets oferuje nam bardzo czytelny i przejrzysty widok kodu. Na ciemnym tle ważne dla nas treści wyróżnione są kolorami, które nie zlewają się ze sobą. Pierwszy plus za nami. Teraz czas na szybkie tworzenie struktury strony. Dzięki wpisaniu wykrzyknika i wciśnięciu klawisza Tab mamy od razu to co chcemy. Jednak do tego potrzebne jest doinstalowanie wtyczki o nazwie Emmet. Dzięki niej, każde kolejne polecenia przez nas wpisywane będą pojawiały się szybciej, gdyż po wpisaniu jednej litery od razu mamy podgląd kolumny z poleceniami rozpoczynającymi się właśnie od niej. Jednak to nie jedyne pomocne rozszerzenie. Każdy znajdzie tutaj coś dla siebie. Mamy także opcję podglądu pracy w oknie przeglądarki oraz możliwość łatwego przełączania się między plikami dzięki widokowi drzewa z lewej strony programu oraz opcji otworzenia dwóch plików obok siebie. Nie zabrakło także debuggera, dzięki któremu wiemy gdzie zrobiliśmy błąd.

Podsumowanie
Zatem czy Brackets zasługuje na miano najlepszego edytora dla webdeveloperów? Tego jednoznacznie określić nie możemy. Na pewno jest to bardzo wartościowe narzędzie, dostępne na Windowsa, Linuxa oraz Mac OS, a także darmowe. Jednak jak to zawsze bywa gdy czegoś naprawdę potrzebujemy to tego akurat nie ma. Pewnie i w przypadku naszego dzisiejszego bohatera taki drobny minusik się znajdzie, jednak cieszmy się tym co otrzymujemy od twórców, gdyż nawet kiedy zauważymy drobne niuanse tego edytora to dalej bezapelacyjnie będzie on zasługiwał na naszą uwagę i rozważenie pracy z nim.
Zalety:
- Przejrzyste wyświetlanie treści
- Dużo dostępnych wtyczek do pobrania ułatwiających nam pracę
- Darmowy
- Dostępny w polskiej wersji językowej
Wady:
- Nie obsługuje plików zapisanych w UTF-8
* Grafiki pochodzą ze stron wikipedia.org, alecaddd.com, github.com oraz templatemonster.com





Brackets to mój ulubiony. Testowałem wiele edytorów, jedna ten leży mi najbardziej 🙂