W artykule pokażemy jak wykonać i jak powinna wyglądać prezentacja parametrów bohatera.
Prezentacja.
Skoro mamy napisany skrypt zawierający kontroler dla pewnych danych, wypadałoby umożliwić grającym podgląd ich wartości. Tak aby na bieżąco byli informowani o stanie zdrowia, tudzież innych parametrów. Będziemy musieli więc stworzyć pewnego rodzaju interfejs dla użytkownika. Pokażę jak to zrobić.
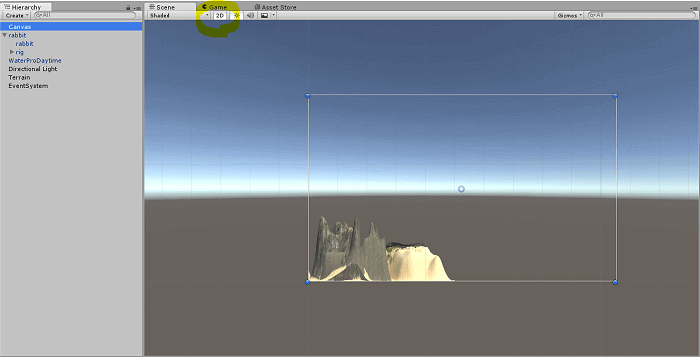
Pierwszą rzeczą będzie stworzenie obiektu znanego jako canvas. Klikamy PPM na listę hierarchiczną, wybieramy UI -> Canvas. Warto w tym momencie przejść w tryb 2D podglądu (zaznaczone poniżej). Da to nam pewne rozeznanie w tym, jak umieszczone zostaną na ekranie elementy interfejsu.

Następnie w hierarchii pod stworzonym Canvasem dodajemy obrazki, UI -> Image. Będą one spełniały funkcję kontrolek. Dla każdego obrazka będziemy musieli wybrać source image w inspektorze. Parametr ten określa to jak wyglądać będzie nasza kontrolka. Wystarczy wczytać obraz z pliku.
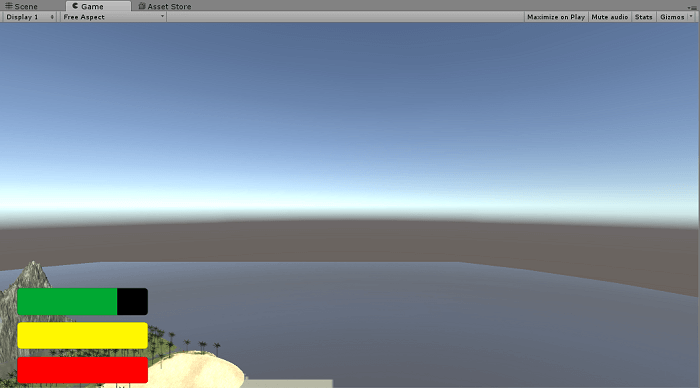
Na tym etapie postęp powinien wyglądać mniej więcej tak:

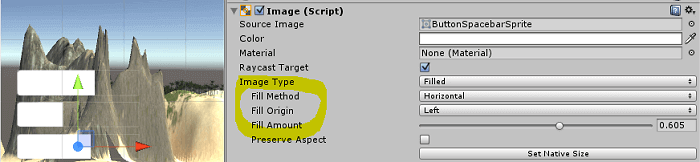
Następnie musimy ustawić typ obrazka jako filled. Oznacza to, że będzie on wypełniony w jakimś stopniu, zależnie od tego jak go ustawimy.

Fill method oznacza wybór metody wypełnienia. Możemy wypełniać obraz poziomo, pionowo, lub po okręgu (coś w podobie zegarka).
Fill origin to punkt, od którego zaczyna się wypełnianie.
Fill amount to po prostu stopień wypełnienia.
Aby osiągnąć taki efekt jak na zrzucie ekranu powyżej musimy wybrać metodę poziomo, oraz od lewej strony.
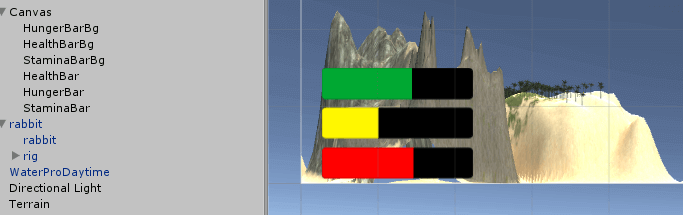
Pozostaje dopieszczenie szczegółów, jak na przykład ustawienie kolorów czy dodanie tła. W przypadku tego drugiego dodajemy identyczny obrazek, jednak nie ustawiając go jako filled. Kolor czarny w przypadku tła może poprawić czytelność. Pamiętajmy, że tło w hierarchii musi leżeć przed wypełnieniem, gdyż w przeciwnym razie będzie je przysłaniać.
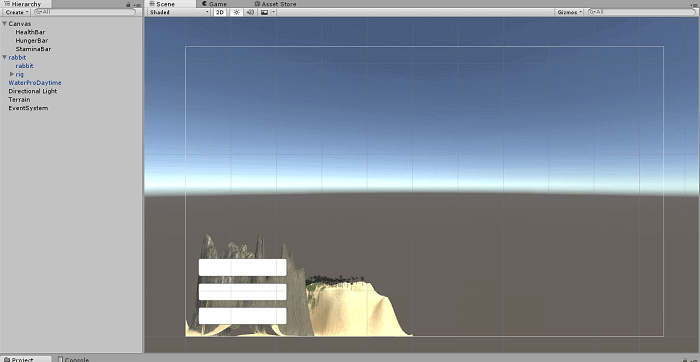
Postęp wygląda na ten moment tak:

Skrypt łączący interfejs z danymi.
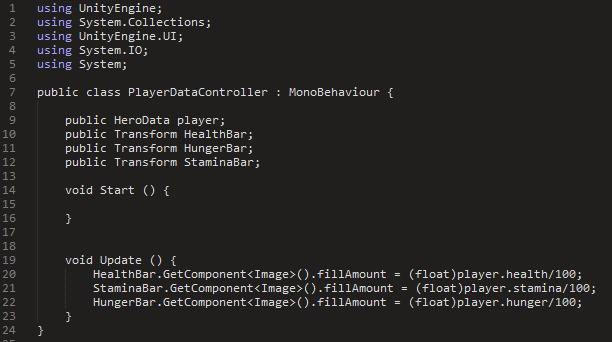
Skrypt ten będzie wyglądał następująco:

Przeanalizujmy więc.
Na sam początek rzucają się w oczy inne importy. Najbardziej interesuje nas linijka [3], gdzie importowana jest biblioteka UI zawierająca niezbędne narzędzia do pracy z interfejsami.
[9-12] – to standardowo linijki deklaracji. Pod obiekt player klasy HeroData podstawić możemy dowolny obiekt, do którego przeciągnięty został ten właśnie skrypt. Następnie widzimy deklaracje trzech wskaźników, których poziom ustawiać będziemy na podstawie danych pobranych z postaci.
W metodzie Update [19-23] dzieje się cała magia. Dla każdego obiektu (którymi oczywiście są wszystkie trzy wskaźniki) pobieramy komponent typu obraz i ustawiamy jego poziom wypełnienia na odpowiadającą mu wartość pola obiektu player. Za przechowywanie wartości wypełnienia danego obrazu odpowiedzialne jest pole fillAmount. Przyjmuje ono wartości od 0 do 1 i jest typu float. Stąd konwersja do float (bo przecież pola klasy HeroData są typu double) oraz dzielenie przez 100, gdyż my przyjęliśmy dla naszych pól zakres 0-100.
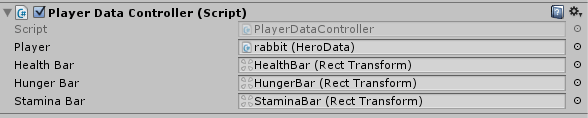
Następnie musimy przypisać odpowiednie obiekty przynależącym im polom w środowisku Unity, jak na zrzucie ekranu poniżej. Do pola Player przeciągamy obiekt, do którego załączyliśmy skrypt z danymi postaci, a do wskaźników odpowiadające im obrazki o typie filled.

W tym momencie możemy roboczo dodać na scenę kamerę, gdyż jest ona niezbędna do uruchomienia gry. Na liście hierarchicznej wystarczy wybrać PPM -> Camera.
Teraz, po kliknięciu na przycisk play zostaniemy przeniesieni do gry. Jeżeli wszystko zrobiliśmy dobrze powinniśmy ujrzeć ubywający w szybkim tempie wskaźnik głodu.